A construção de um site deve ser pensada em função das necessidades de cada cliente, no entanto, existem elementos fundamentais nos quais devemos alicerçar todos os sites.
A construção de um site deve ser pensada em função das necessidades de cada cliente, no entanto, existem elementos fundamentais nos quais devemos alicerçar todos os sites.
Regras para a construção de um site:
Os conteúdos devem ser:
- Independentes da estrutura - as alterações de textos e imagens não afetam a estrutura
- Facilmente editáveis - os conteúdos devem estar sempre atualizados
- Independentes do dispositivo - os conteúdos devem ser acessíveis em qualquer dispositivo
A estrutura deve ser ser:
- Modular - permitir acrescentar funcionalidades e actualizações
- Otimizada (SEO) - código orientado para os motores de busca
- Apelativa - com um design que potencie o valor da marca ou empresa
- Responsiva - ajustavel a qualquer dispositivo
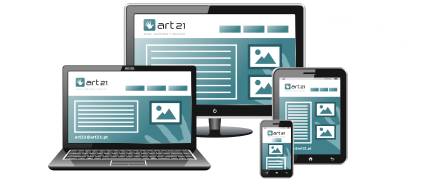
Os meios de acesso à internet são cada vez mais diversos, desde telemóveis, tablets, computadores, televisões, etc. O projeto do seu site deve contemplar todo este universo e deve ser coerente em todos eles.
Por isso apostamos no Responsive Web Design para a criação de Sites.
Responsive Web Design.
Como sabemos, os computadores já não são os únicos dispositivos que podem aceder à Web. Os smartphones e tablets evoluiram e com isso o panorama da Web para dispositivos móveis.
As pessoas esperam poder aceder à Web nos seus smartphones tão facilmente como o fazem nos seus computadores.
Em resposta a esta necessidade, no ínicio dos telemóveis com acesso à internet, começou-se a criar versões móveis dos sites. Cada site passou a ter a versão “normal” (para o pc) e uma versão “móvel”.
Mas atualmente este conceito já não faz sentido.
O espectro de tamanhos de ecrã e resoluções está a aumentar a cada dia, e criar uma versão diferente do site para cada dispositivo é praticamente impossível. Este é um problema que o Responsive Design vem tentar resolver.
O termo Responsive Design, é a forma de, utilizando grelhas fluídas, layouts fluídos e as @media queries conseguir adaptar o site à grande variedade de dispositivos com diferentes tamanhos de ecrã que existem hoje.
Desta forma um utilizador que esteja a ver o site num smartphone, num tablet, ou num pc de secretária, verá o site adaptar-se automaticamente ao tamanho do ecrã de cada um dos dispositivos.
Alguns exemplos: